Tired of using usual fonts like verdana, arial, times roman on your website or blog? You can have creative font blast using cool free fonts in Google Font Directory. It lists open source fonts that can be used on any website or blog by adding few lines of code. No need to download fonts to your server for using them on website or blog pages.
Style website using Google Directory fonts
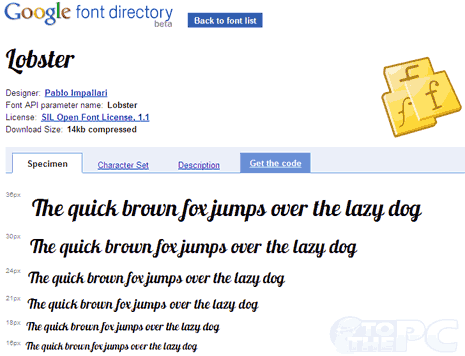
1. Open Google Font Directory and select either of font of your choice.

2. Then click specific font to get code for using that font on your website.

3. You can preview the selected font. Also see character set and description of specific font.

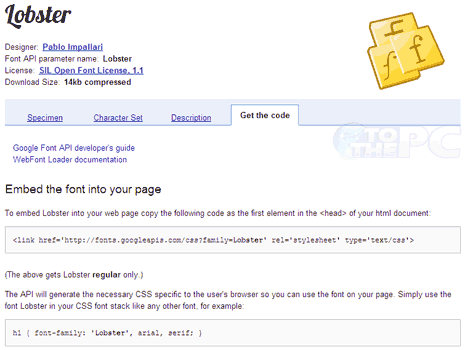
4. Click “Get the Code”button. Copy first line of code in <head> element of your webpage. Add font name to class or h1 element in the CSS file (as seen in screenshot)
Using two simple lines of code you can format text using any stylish font listed in Google Font Directory. Ready to spice up your webpage with cool font looks and style? [via Google Code]
